Sampler Modulation: Difference between revisions
imported>Achenar No edit summary |
imported>Achenar No edit summary |
||
| Line 1: | Line 1: | ||
= Modulation = | = Modulation = | ||
Adding Modulation to samples greatly expands the possibilities of their sound beyond the original audio. Each sample within an instrument can be independently affected by Modulation. Modulation chains are processed polyphonically (each voice is processed independently | Adding Modulation to samples greatly expands the possibilities of their sound beyond the original audio. The modulation can affect three basic properties of a sample: Volume, Panning, Pitch, as well as a Filter whose Cutoff and Resonance can also be modulated. A Modulation Set is created by adding various devices in a chain. Each sample within an instrument can be independently affected by Modulation by assigning a Set to it. Modulation chains are processed polyphonically (each voice is processed independently. Sets can be reused to affect any number of samples, assigned in [[Sampler#Controls|Sample List]]. | ||
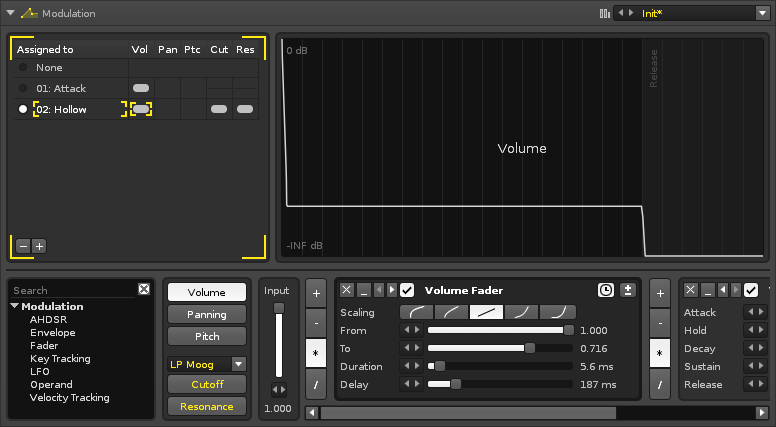
[[image:3.0_modulation.png]] | [[image:3.0_modulation.png]] | ||
Revision as of 14:11, 25 March 2014
Modulation
Adding Modulation to samples greatly expands the possibilities of their sound beyond the original audio. The modulation can affect three basic properties of a sample: Volume, Panning, Pitch, as well as a Filter whose Cutoff and Resonance can also be modulated. A Modulation Set is created by adding various devices in a chain. Each sample within an instrument can be independently affected by Modulation by assigning a Set to it. Modulation chains are processed polyphonically (each voice is processed independently. Sets can be reused to affect any number of samples, assigned in Sample List.
The interface is spit into three sections. At the upper-left is the Set list. The large section to right of the set list graphically shows the results of the device chain. The lower section contains the properties selector and device chain.
Modulation Devices
List on left. Name of device reflects property affected.
Input
+ - * /
Common Effect Layout and Controls
Each effect that you add to the chain has a standard set of buttons to perform common functions: