Introduction To Redux: Difference between revisions
imported>Achenar (Created page with "= Main Screen = This introduction will familiarise you with the main components of both Renoise and Redux interfaces, as well as explain their basic functions. == Renoise M...") |
imported>Achenar No edit summary |
||
| Line 19: | Line 19: | ||
=== Upper Status Bar === | === Upper Status Bar === | ||
[[Image:3.0_upperstatusbar.png]] | [[Image:3.0_upperstatusbar.png]] | ||
The left section of the status bar offers a variety of menu options. To the right of this is the Master volume slider which controls the overall volume of the song. Next is the button to auto adjust the Master volume level and avoid clipping (the volume is automatically lowered when clipping occurs). Further right is the VU meter showing the current Master volume level, followed by the MIDI controls ([[MIDI Mapping]] button, MIDI I/O LEDs), Song Timer and the current CPU usage. | Located at the very top of the interface is the Upper Status Bar. The left section of the status bar offers a variety of menu options. To the right of this is the Master volume slider which controls the overall volume of the song. Next is the button to auto adjust the Master volume level and avoid clipping (the volume is automatically lowered when clipping occurs). Further right is the VU meter showing the current Master volume level, followed by the MIDI controls ([[MIDI Mapping]] button, MIDI I/O LEDs), Song Timer and the current CPU usage. | ||
=== Global Song Control === | === Global Song Control === | ||
[[Image:3.0_transportpanel.png]] | [[Image:3.0_transportpanel.png]] | ||
From here you can start/stop the song and access basic editing features such as Edit Mode (record) and the metronome. | Just below the Upper Status Bar on the left-hand side are the basic [[Transport Panel]] controls. From here you can start/stop the song and access basic editing features such as Edit Mode (record) and the metronome. | ||
=== Song Visualisation === | === Song Visualisation === | ||
[[Image:3.0_scopes-full.png]] | [[Image:3.0_scopes-full.png]] | ||
Below the Transport Panel are the [[Scopes]], which provide visual feedback and can help you to analyse the song as it is playing. | |||
=== Loading & Saving Files === | === Loading & Saving Files === | ||
[[Image:3.0_diskbrowser.png]] | [[Image:3.0_diskbrowser.png]] | ||
At the bottom right corner of the interface is the [[Disk Browser]], which is used to load or save songs, instruments, samples, effect chains etc. Upon first loading Renoise you will see a list of demo songs here. Double click on a song to load it, then press play to see and hear Renoise in action. | |||
=== Selecting Instruments === | === Selecting Instruments === | ||
[[Image:3.0_instrumentselector.png]] | [[Image:3.0_instrumentselector.png]] | ||
Just above the Disk Browser is the [[Instrument Selector]], which allows you to choose the instrument that you wish to play or record with, using either the [[Playing_Notes_with_the_Computer_Keyboard|computer keyboard]] or an [[Recording_and_Editing_Notes|external MIDI keyboard]]. Also, [[Plugin|VST/AU or external MIDI instruments]] will appear in this section when they are loaded. | |||
=== Creating & Editing Instruments === | === Creating & Editing Instruments === | ||
| Line 71: | Line 61: | ||
=== Sequencing Patterns === | === Sequencing Patterns === | ||
[[Image:3.0_sequencer.png]] | [[Image:3.0_sequencer.png]] | ||
Renoise uses a sequence of patterns to arrange the structure of a song and the [[Pattern Sequencer]] is used to create, copy and organise your patterns. | Located at the far left of the screen is the [[Pattern Sequencer]]. Renoise uses a sequence of patterns to arrange the structure of a song and the [[Pattern Sequencer]] is used to create, copy and organise your patterns. | ||
=== Creating Patterns === | === Creating Patterns === | ||
[[Image:3.0_patterneditor.png]] | [[Image:3.0_patterneditor.png]] | ||
To the right of the Pattern Sequencer and occupying the large central space is the [[Pattern Editor]], which is the main tool for composing and editing within Renoise. Although it may look intimidating to beginners, the [[Recording_and_Editing_Notes|method of adding/recording notes]] into tracks using the [[Pattern Editor]] is actually incredibly simple. | |||
=== Applying Effects === | === Applying Effects === | ||
[[Image:3.0_trackeffects.png]] | [[Image:3.0_trackeffects.png]] | ||
This displays and controls all of the effects that are being applied to the current track (the track which the cursor is in). Besides the typical [[Audio Effects]] (Renoise/VST/AU/LADSPA) you can also assign [[Routing Devices]] to send/receive audio, and [[Meta Devices]] such as LFOs that do not affect audio, but are instead used to alter parameters and automation. | Beneath the central area is the panel for [[Effects In Renoise|Track Effects]]. This displays and controls all of the effects that are being applied to the current track (the track which the cursor is in). Besides the typical [[Audio Effects]] (Renoise/VST/AU/LADSPA) you can also assign [[Routing Devices]] to send/receive audio, and [[Meta Devices]] such as LFOs that do not affect audio, but are instead used to alter parameters and automation. | ||
=== Lower Status Bar === | === Lower Status Bar === | ||
[[Image:3.0_lowerstatusbar.png]] | [[Image:3.0_lowerstatusbar.png]] | ||
The icons at the left allow you switch between the [[Effects In Renoise|Track Effects]] and [[Graphical Automation]] panels or hide them completely. At significant points, Renoise will display information regarding its status and current operations here. If you wish to see the Welcome dialog box again, click on the Renoise logo at the right. | Finally, at the very bottom is the Lower Status Bar. The icons at the left allow you switch between the [[Effects In Renoise|Track Effects]] and [[Graphical Automation]] panels or hide them completely. At significant points, Renoise will display information regarding its status and current operations here. If you wish to see the Welcome dialog box again, click on the Renoise logo at the right. | ||
== Redux Main Screen Overview == | == Redux Main Screen Overview == | ||
When launched, Redux will be in Compact Mode, which has been designed to take up minimal screen space while still providing access to essential features. Note that the Macros and the Phrase Bank/Trigger Mode will also be shown | When launched, Redux will be in Compact Mode, which has been designed to take up minimal screen space while still providing access to essential features. Note that in Compact Mode, the [[Instruments#Macros|macro control section]] can be shown by clicking on the Macro button and the Phrase Bank/Trigger Mode will also be shown when working with a preset that contains phrases. | ||
[[Image:dux1.0_interface-compact.png]] | [[Image:dux1.0_interface-compact.png]] | ||
---- | |||
Now we will briefly go through the main areas of the Redux interface. Note the links in red, which you can click on for more detailed information about the various components. | |||
---- | |||
=== Interface Controls === | |||
[[Image:dux1.0_interface-topleft.png]] | |||
At the top left are the buttons used to expand/shrink the interface. Enabling the Macros button will open the [[Instruments#Macros|macro control section]], while the Editor button will open [[#The_Full_Editor|the full Redux interface]]. | |||
=== Loading & Saving Presets === | |||
[[Image:dux1.0_interface-presetbrowser.png]] | |||
The [[Preset Browser]] is found at the top center of the interface and is used to load, save, browse, search and filter presets, amongst other things. By default, this will be set to set to the blank preset, Init (initial values). | |||
=== Instrument Properties === | |||
[[Image:dux1.0_interface-topcenter.png]] | |||
Just to the right of the Preset Browser are the [[Instruments#Instrument Properties|Instrument Properties]], which are global controls used to affect the sound and behaviour of the entire instrument. | |||
=== VU Meter, Help and Preferences === | |||
[[Image:dux1.0_interface-topright.png]] | |||
Found at the top right of the interface is the VU meter showing the current volume level of Redux, the question button to open the Help screen and the wrench button to open the [[Preferences|Preferences menu]]. | |||
=== Keyboard === | |||
[[Image:dux1.0_interface-keyboard.png]] | |||
The keyboard will display any keys pressed on the computer keyboard or played by a MIDI device. You can also use the mouse to click on the keys to play them. Not all of the keys are visible at once, so the arrow buttons at the left and right sides will move the keyboard an octave in that direction. | |||
=== MIDI Controllers === | |||
[[Image:dux1.0_interface-midicontrollers(compact).png]] | |||
Just to the left of the keyboard are MIDI controllers for mod-wheel, channel pressure and pitch-bend. The controllers will respond to MIDI messages received by Redux, but you can also use the mouse to click and drag on them to change their values. | |||
=== The Full Editor === | |||
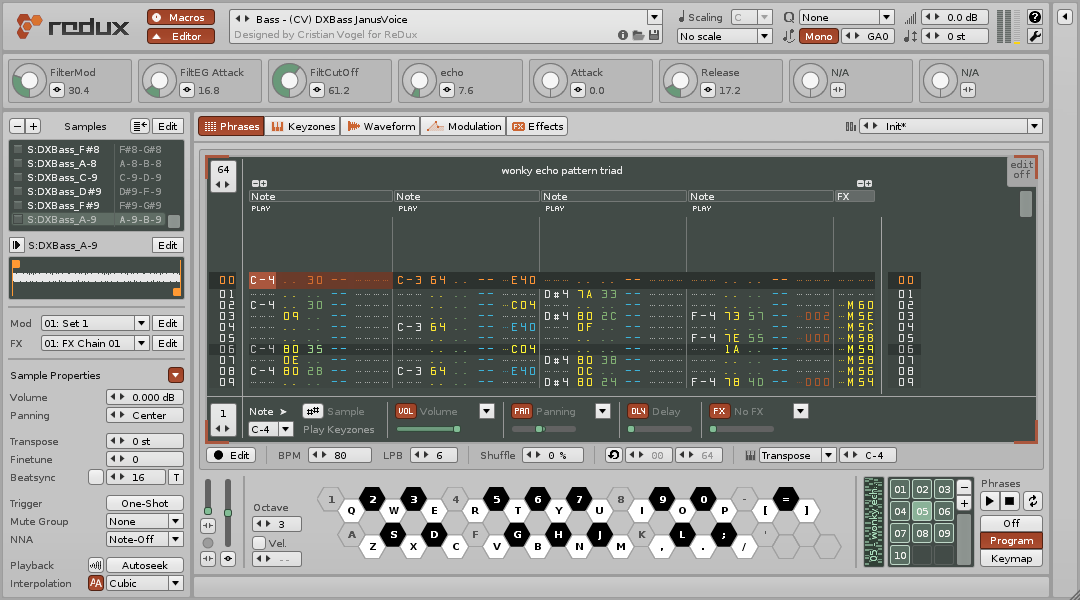
[[Image:dux1.0_interface-full.png]] | [[Image:dux1.0_interface-full.png]] | ||
The full Redux interface is opened by clicking on the Editor button at the top-left. In this mode, the plugin window can be resized by click-dragging its lower right corner. The extra options available to you are almost identical to those in the [[Sampler]] section of Renoise. | |||
=== Lower Status Bar === | |||
[[Image:dux1.0_interface-lowerstatusbar.png]] | |||
Only visible at the bottom of the interface in Full Editor mode, the Lower Status Bar will display significant information regarding the status and current operations of Redux. | |||
Revision as of 16:47, 13 May 2015
Main Screen
This introduction will familiarise you with the main components of both Renoise and Redux interfaces, as well as explain their basic functions.
Renoise Main Screen Overview
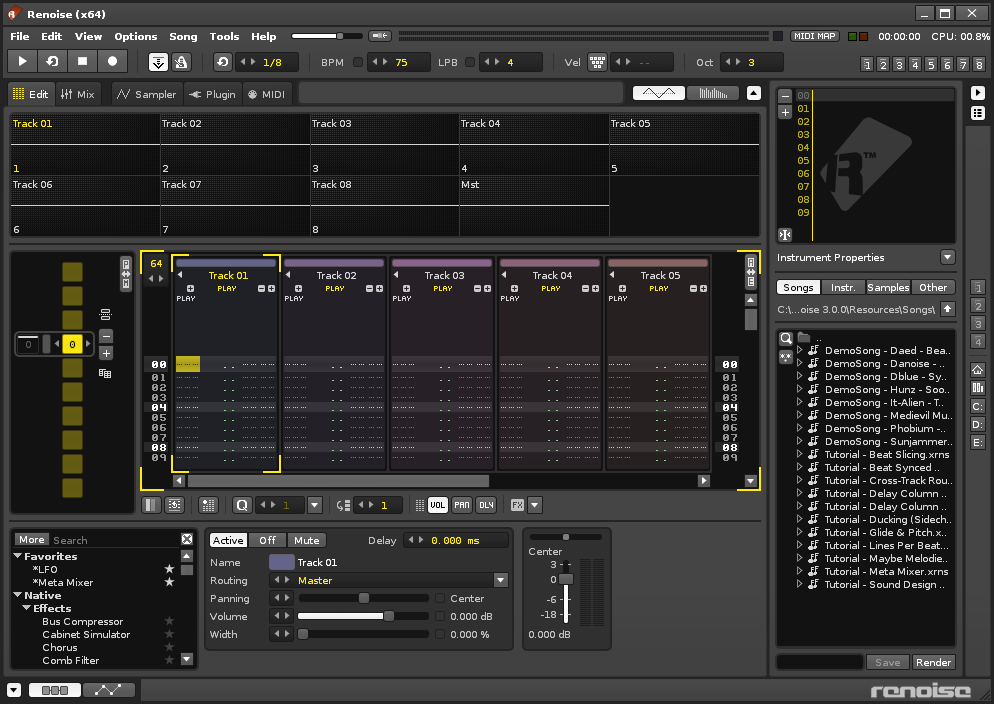
Renoise is significantly different from most other music creation packages and consequently it also looks different. When you load Renoise for the first time you will be presented with something similar to this:
Now we will briefly go through the main areas of the Renoise interface. Note the links in red, which you can click on for more detailed information about the various components.
Upper Status Bar
Located at the very top of the interface is the Upper Status Bar. The left section of the status bar offers a variety of menu options. To the right of this is the Master volume slider which controls the overall volume of the song. Next is the button to auto adjust the Master volume level and avoid clipping (the volume is automatically lowered when clipping occurs). Further right is the VU meter showing the current Master volume level, followed by the MIDI controls (MIDI Mapping button, MIDI I/O LEDs), Song Timer and the current CPU usage.
Global Song Control
Just below the Upper Status Bar on the left-hand side are the basic Transport Panel controls. From here you can start/stop the song and access basic editing features such as Edit Mode (record) and the metronome.
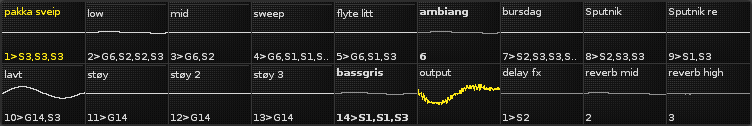
Song Visualisation
Below the Transport Panel are the Scopes, which provide visual feedback and can help you to analyse the song as it is playing.
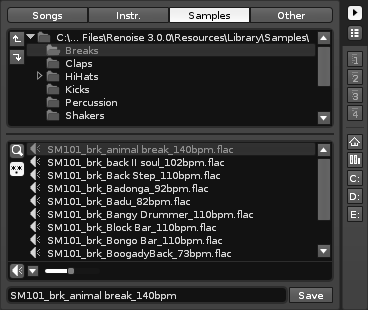
Loading & Saving Files
At the bottom right corner of the interface is the Disk Browser, which is used to load or save songs, instruments, samples, effect chains etc. Upon first loading Renoise you will see a list of demo songs here. Double click on a song to load it, then press play to see and hear Renoise in action.
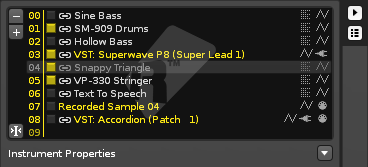
Selecting Instruments
Just above the Disk Browser is the Instrument Selector, which allows you to choose the instrument that you wish to play or record with, using either the computer keyboard or an external MIDI keyboard. Also, VST/AU or external MIDI instruments will appear in this section when they are loaded.
Creating & Editing Instruments
An Instrument in Renoise may be one or any combination of samples, plugins and MIDI, and each type can be created or edited by selecting the appropriate tab from the top left of the Renoise interface.
GUI presets
Directly above the Instrument Selector are a set of eight global preset buttons used to switch between various sections of the interface and are accessed by either clicking on them or pressing F1 - F8 on the keyboard. Renoise comes with eight presets already stored by default.
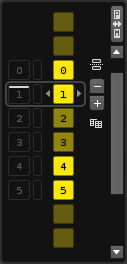
Sequencing Patterns
Located at the far left of the screen is the Pattern Sequencer. Renoise uses a sequence of patterns to arrange the structure of a song and the Pattern Sequencer is used to create, copy and organise your patterns.
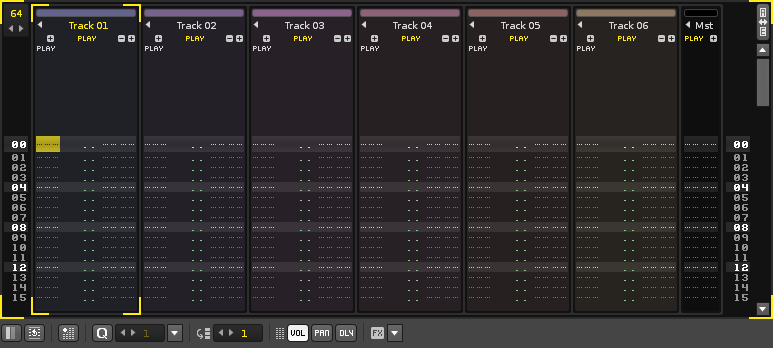
Creating Patterns
To the right of the Pattern Sequencer and occupying the large central space is the Pattern Editor, which is the main tool for composing and editing within Renoise. Although it may look intimidating to beginners, the method of adding/recording notes into tracks using the Pattern Editor is actually incredibly simple.
Applying Effects
Beneath the central area is the panel for Track Effects. This displays and controls all of the effects that are being applied to the current track (the track which the cursor is in). Besides the typical Audio Effects (Renoise/VST/AU/LADSPA) you can also assign Routing Devices to send/receive audio, and Meta Devices such as LFOs that do not affect audio, but are instead used to alter parameters and automation.
Lower Status Bar
Finally, at the very bottom is the Lower Status Bar. The icons at the left allow you switch between the Track Effects and Graphical Automation panels or hide them completely. At significant points, Renoise will display information regarding its status and current operations here. If you wish to see the Welcome dialog box again, click on the Renoise logo at the right.
Redux Main Screen Overview
When launched, Redux will be in Compact Mode, which has been designed to take up minimal screen space while still providing access to essential features. Note that in Compact Mode, the macro control section can be shown by clicking on the Macro button and the Phrase Bank/Trigger Mode will also be shown when working with a preset that contains phrases.
Now we will briefly go through the main areas of the Redux interface. Note the links in red, which you can click on for more detailed information about the various components.
Interface Controls
At the top left are the buttons used to expand/shrink the interface. Enabling the Macros button will open the macro control section, while the Editor button will open the full Redux interface.
Loading & Saving Presets
File:Dux1.0 interface-presetbrowser.png
The Preset Browser is found at the top center of the interface and is used to load, save, browse, search and filter presets, amongst other things. By default, this will be set to set to the blank preset, Init (initial values).
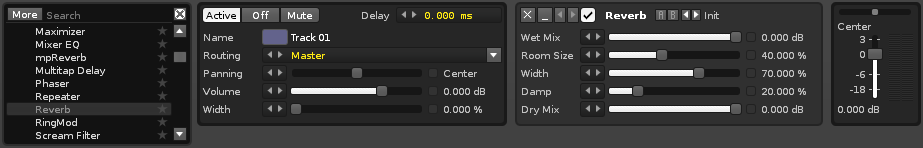
Instrument Properties
Just to the right of the Preset Browser are the Instrument Properties, which are global controls used to affect the sound and behaviour of the entire instrument.
VU Meter, Help and Preferences
Found at the top right of the interface is the VU meter showing the current volume level of Redux, the question button to open the Help screen and the wrench button to open the Preferences menu.
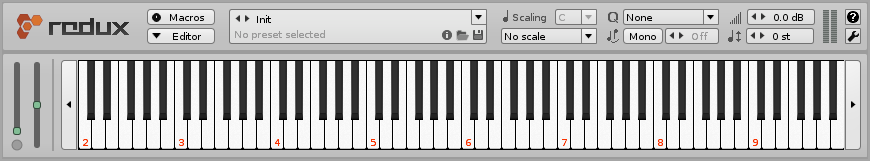
Keyboard
The keyboard will display any keys pressed on the computer keyboard or played by a MIDI device. You can also use the mouse to click on the keys to play them. Not all of the keys are visible at once, so the arrow buttons at the left and right sides will move the keyboard an octave in that direction.
MIDI Controllers
Just to the left of the keyboard are MIDI controllers for mod-wheel, channel pressure and pitch-bend. The controllers will respond to MIDI messages received by Redux, but you can also use the mouse to click and drag on them to change their values.
The Full Editor
The full Redux interface is opened by clicking on the Editor button at the top-left. In this mode, the plugin window can be resized by click-dragging its lower right corner. The extra options available to you are almost identical to those in the Sampler section of Renoise.
Lower Status Bar
Only visible at the bottom of the interface in Full Editor mode, the Lower Status Bar will display significant information regarding the status and current operations of Redux.
Guide Yourself Through the Interface: Tooltips
As you are using Renoise watch out for Tooltips, which can be seen by hovering the mouse pointer over a button or part of the interface for a second. Almost every button in Renoise will provide you with a small tip about its function.
Renoise Work-flow: Learning the Keys
While Renoise supports drag'n'drop and mouse gestures, it is primarily a keyboard-based application. As such, there are keyboard shortcuts for practically every function. To view the available shortcuts, select "Help->List Keyboard Shortcuts..." from the Upper Status Bar. If you are interested in a shortcut specific to an interface area, you can right-click to open a context menu. Finally, the keyboard shortcuts can also be customised in the "Edit->Preferences->Keys" menu.
A list of most important shortcuts can also be found in the Keyboard Shortcuts section in this manual.